Website statistics
This post is a quick update about my website. I love running my personal site. It is my diary, it is my intellectual backbone, and it has gone largely neglected for most of 2015–2016. I am working on redirecting attention back to my blog and starting to write publicly again; let us see if I will be successful.
This post is a very quick and rudimentary overview of the current analytics and popularity of my site.

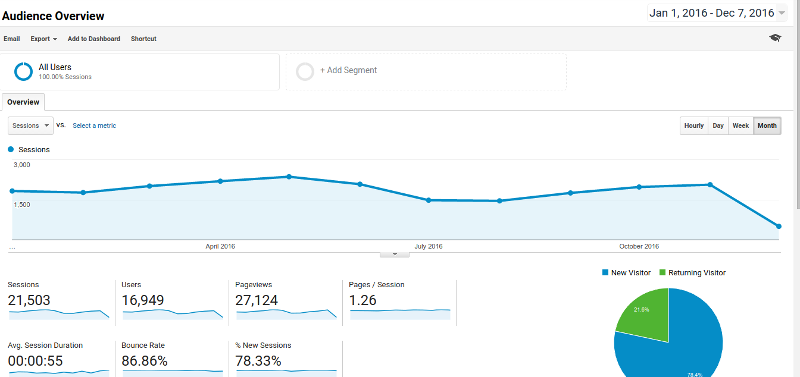
I wrote my first post on this blog on June 3, 2012. Just last Saturday I mentioned it, since I’m starting to get back into writing again. I got somewhere between 1500 and 2000 user sessions a month on my website, and I’ve been running Google Analytics on the site for most of that time.
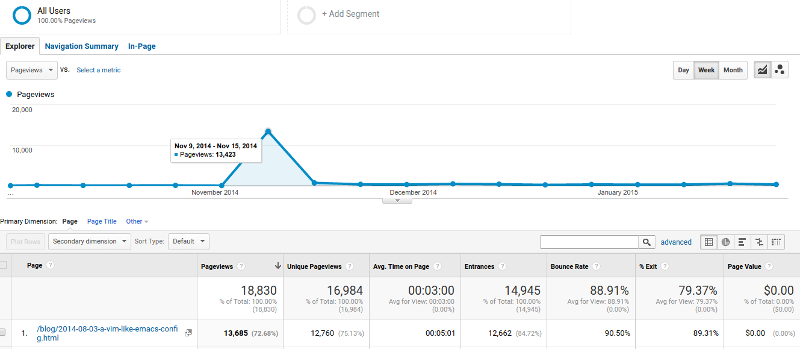
I used to think Towards a Vim-like Emacs was the most popular post on my website. It hit #1 on Hacker News for a brief period of time,1 and I’ve never been quite sure if I will be able to top that or if it will go down as my magnum opus.
Now my ODE solver turns out to be the most popular, with 10,716 pageviews in 2016, versus 5,457 for the Emacs post. This is surprising given that the mathjax was broken for some unknown period of time, until I fixed it 5 days ago in a scramble to fix the Haskell that assembles my website. This is surprising to me, but it’s easy to explain—that is easily my best post that combines mathematics with a generally useful tutorial on Python code. If I were a scientist working with applied mathematics, that post would certainly be of more interest to me.
Further, now the Spacemacs project has been successful (10,001 stars on GitHub and 2,597 forks), which brings Evil to the general population with considerably less work than following my Emacs post would require. I’m not sure how much impact my work had in inspiring that project, or whether Spacemacs started first, but they certainly make it easy enough for the everyday person that you don’t need to do some of the immensely crazy shit I did stealing keymaps on your own.
No big conclusion for this piece. Just a quick update, carrying high temporal locality. Onward! and Onward!

I think I have a screenshot of this floating around somewhere, but I’m not sure where to find it.↩︎